Bamboo Apps is a trusted partner that delivers custom software and provides skilled design & development teams for companies working with connected, autonomous, shared, and electric vehicles.
Design and software development for automotive and mobility companies
Key competencies

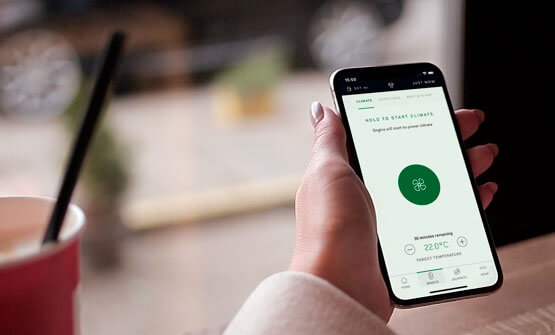
Car connectivity
We leverage our experience in connected car technology to design, execute, and support custom connectivity solutions in a vendor role for OEMs and Tier-1 suppliers.

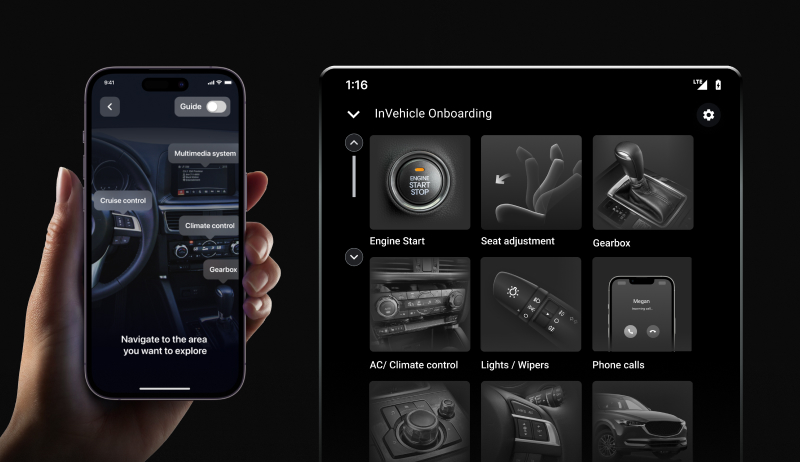
HMI development
We design and execute HMI solutions, keeping a focus on usability and user experience and considering all relevant regulation to allow series implementation.

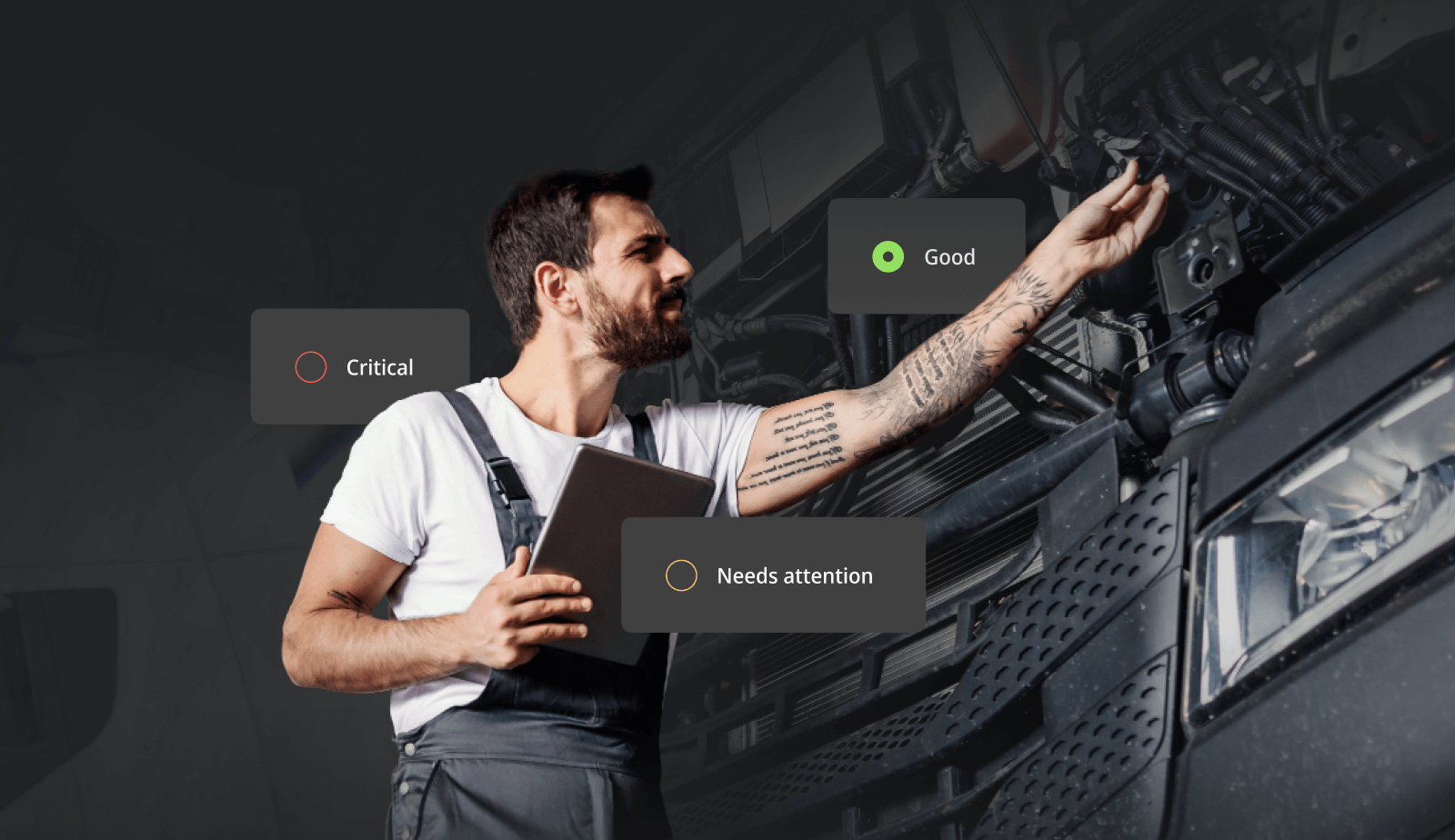
Mobility solutions
In the age of sharing economy, we support and empower fleet owners & OEMs with design and delivery of state-of-the-art shared & multi-modular mobility solutions.

Bluetooth connectivity
We develop high-quality software that allows vehicles to seamlessly connect to phones, GPS navigators, cameras, and other devices using Bluetooth technology.
Whatever the scope, you can rely on us
Our team is recognized for outstanding work
Some of our favorite projects
We’re excited to build another top-notch app that will help a business grow. Will it be yours?
Tell us about your ideaWhat clients loved about working with us
Ready to start your project?
Get in touch to discuss your needs or request a quote.